Il web è molto cambiato rispetto all’inizio degli anni Novanta, quando per la prima volta ha fatto la comparsa nelle nostre vite. Non è un caso che si parli da molto tempo, infatti, di Web 2.0. In queste righe valuteremo i vari elementi di design che contraddistinguono un moderno sito web.
Font grande e personalizzato
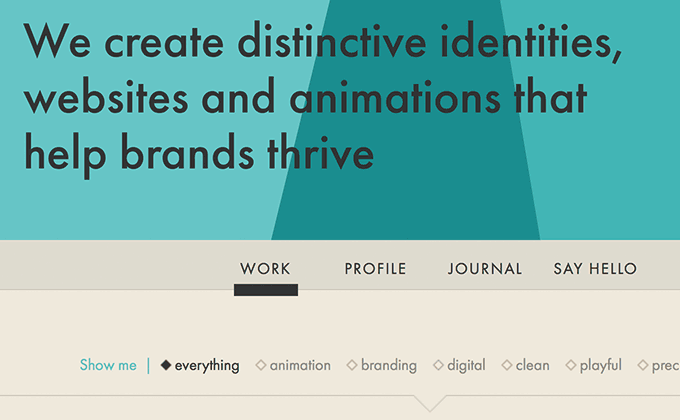
Ancor prima che dal layout, un sito web moderno deve essere caratterizzato da un font tipografico univoco. Sono ormai alle spalle gli anni in cui il Times New Roman la faceva da padrone in Rete, oggi ogni azienda, per distinguersi dalle altre, sviluppa un proprio carattere tipografico, e lo rende anche il più grande possibile affinché sia facilmente recepito dagli utenti. Un esempio lampante sono i prodotti della Adobe, che con il font New Yorker hanno trovato il proprio carattere distintivo. Nella maggior parte dei casi, inoltre, le varie sezioni di un sito web sono evidenziate proprio grazie alle misure diverse del font utilizzato.

Immagini sempre più grandi
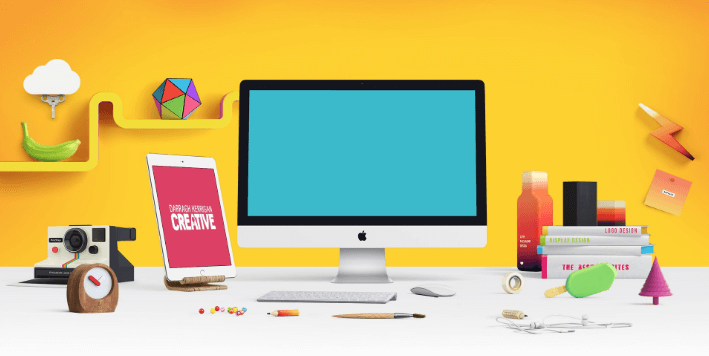
Che le immagini possano spesso essere più comunicative dei testi, è un concetto assodato ancor prima dell’avvento di internet. In un design di un sito web moderno, però, al di là dell’impostazione strutturale, le immagini devono poter trovare quanto più spazio possibile, e devono avere la migliore risoluzione possibile. Questo tipo di approccio è utile perché attraverso l’immagine il sito web rappresenta quel determinato contenuto, e implicitamente invita ad approfondire la relativa parte testuale. Nei siti web monotematici, inoltre, tanti web designer impostano l’immagine come vero e proprio sfondo, sulla quale poi sviluppano la componente testuale.
Design piatto
All’inizio degli anni Duemila, i potenti passi in avanti della computer grafica sembravano condurre verso un web in 3D, in cui ogni portale poteva essere percepito in tre dimensioni. Nel 2013 però la Apple, che in fatto di innovazione è ancora oggi una spanna sopra gli altri, ha decisamente invertito la rotta puntando su quello che oggi definiamo design piatto: elementi monocromatici, assenza di ombre, strutture minimaliste. Sono questi i cardini di questo nuovo modo di fare layout. Il design piatto ha anche una valenza tecnica: i server riescono ad elaborare molto più velocemente le informazioni strutturali, e questo vuole dire meno tempo per “caricare una pagina”.

Il menu “hamburger”
Nelle pagine web moderne sempre più portali ricorrono al menu “hamburger” per nascondere la barra di navigazione. Anche se il termine non dice granché, sempre più spesso ci si interfaccia con un hamburger menu: si tratta di quelle tre linee orizzontali, posizionate agli angoli della pagina web, cliccando sulle quali si ha accesso alle varie sezioni. Viene definito hamburger menu perché ricorda molto il noto panino americano. Fino a qualche anno fa la barra di navigazione costituiva una grossa componente delle pagine web, ed occupava tantissimo spazio. Con gli hamburger menù, invece, lo spazio viene ottimizzato, e i contenuti diventano protagonisti.
Design Card
Pinterest ha, nel suo piccolo, fatto la storia del web design introducendo i contenuti in schede. La suddivisione della navigazione in schede era già nata nei browser, dove rispetto al passato si possono dividere in varie sezioni le numerose pagine web in cui si naviga. Con il design card, invece, la divisione in schede viene inserita all’interno della stessa pagina web, in modo che gli utenti possano accedere direttamente alle porzioni di contenuti a cui sono interessati.